
Flutter 1.9
Flutter web 支持现已成功合并到 Flutter 的主 repo,自此以后,开发者只需使用同一套基准代码,便可为移动平台、桌面端和网页端开发应用。此外,团队也分享了来自全球互联网公司腾讯的成功案例,让现场观众体验了一把 Flutter 的蓬勃活力,亲眼见证越来越多的应用正在通过 Flutter 缔造精彩。
目录
- MacOS Catalina 和 iOS 13 支持
- 全新的 Material widget
- 全球语言支持
- Dart 2.5 发布
- 工具链优化
- 在 web 平台运行 Flutter
- Flutter 1.9外链
1. MacOS Catalina 和 iOS 13 支持
苹果将在近期内推出新版本的 macOS 操作系统 Catalina,为此,团队付出了巨大努力,以确保 Flutter 做好升级准备,顺利适配新平台。比如说,我们进一步优化了端到端的工具体验,保证 Flutter 工具能够与 Xcode 妥善协作,助力开发者面向 Catalina 开发出优质应用,具体优化项包括:
为新的 Xcode 构建系统提供支持
全工具链启用 64 位支持
简化平台依赖项
此外,随着 iOS 13 即将面世,团队也在积极推进相关的支持工作,以确保您的 Flutter 应用在新款 iPhone 设备上保持美观的界面。Flutter 1.9 实现了 iOS 13 的拖曳式工具栏功能,允许长按与从右往左拖动两项操作,并且为触感反馈提供了支持。不少开发者已经提交了 pull request,希望 Flutter 支持 iOS 夜间模式,团队目前已开始着手解决这方面的需求,争取尽早推出解决方案。
iOS 13 的拖拽式工具栏
https://github.com/flutter/flutter/pull/35829
触感反馈
https://github.com/flutter/flutter/pull/37724
开发者已经提交了 pull request
https://github.com/flutter/flutter/issues/35541
最后,最新版本的开发构建允许您启用 Bitcode 实验性支持。Bitcode 是苹果新添加的一个编译特性,开启 Bitcode 功能后,开发者只需在编译环节上传与平台无关的 Intermediate Representation (中间文件) 即可。以 Bitcode 的形式上传应用后,苹果可以在后期直接对二进制文件进行优化,免除了开发者二次上传的麻烦,与此同时,这也为 Flutter 开启了更多的使用场景,比如说为 watchOS 和 tvOS 等要求上传 Bitcode 文件的平台提供支持。
启用 bitcode 实验性支持
https://github.com/flutter/flutter/wiki/Creating-an-iOS-Bitcode-enabled-app-(experimental)
2. 全新的 Material widget
- Flutter 1.9 也对 Material 组件和特性进行了升级。作为一款全球顶尖的开源设计系统,Material 提供了丰富多彩、灵活易操作的视觉元素,助力开发者在多个平台实现高交互性的用户体验。
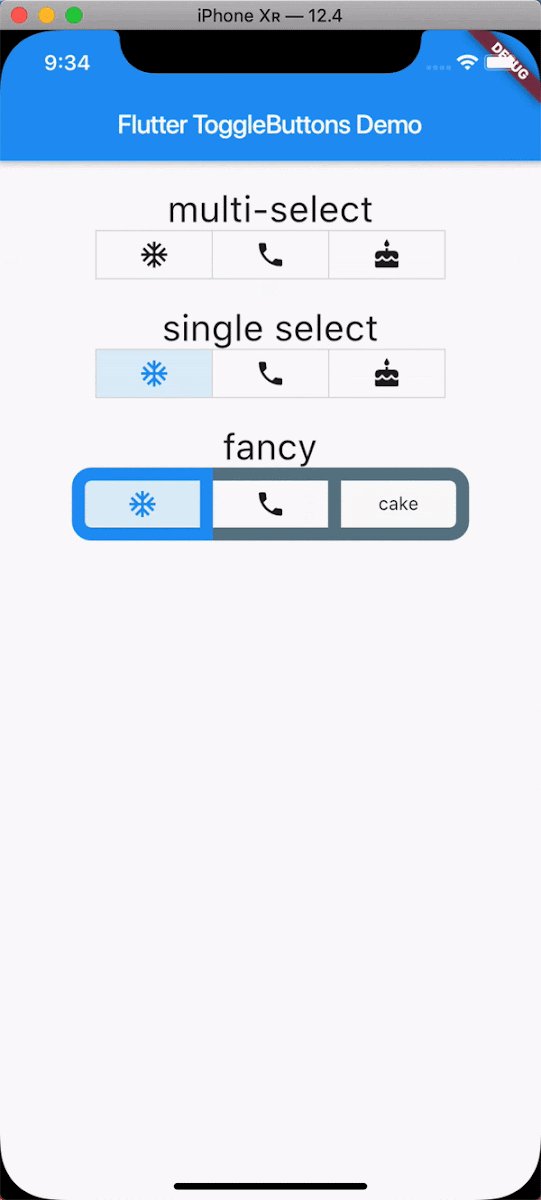
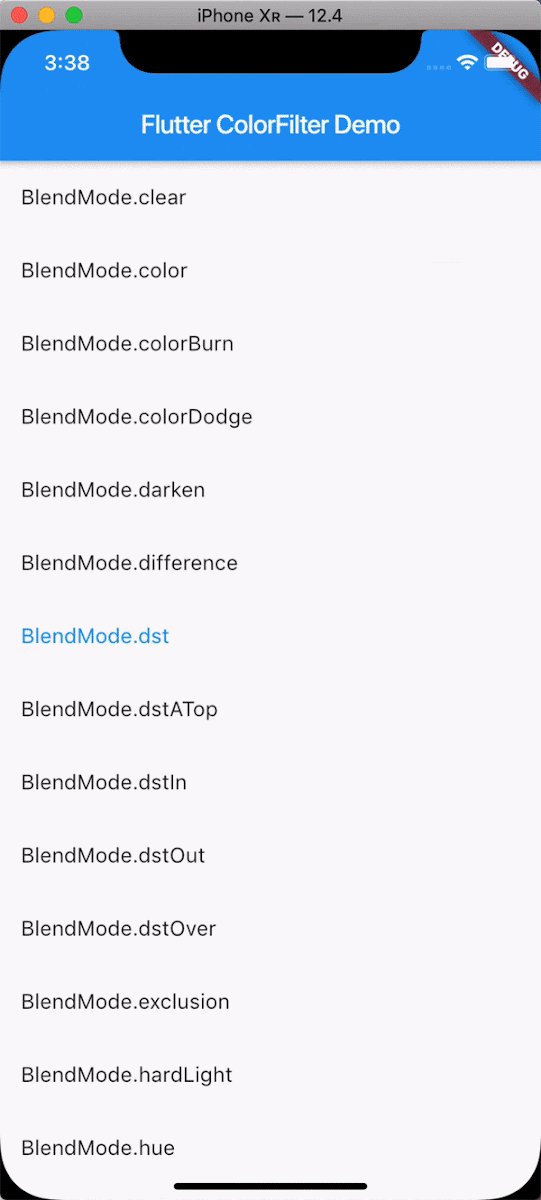
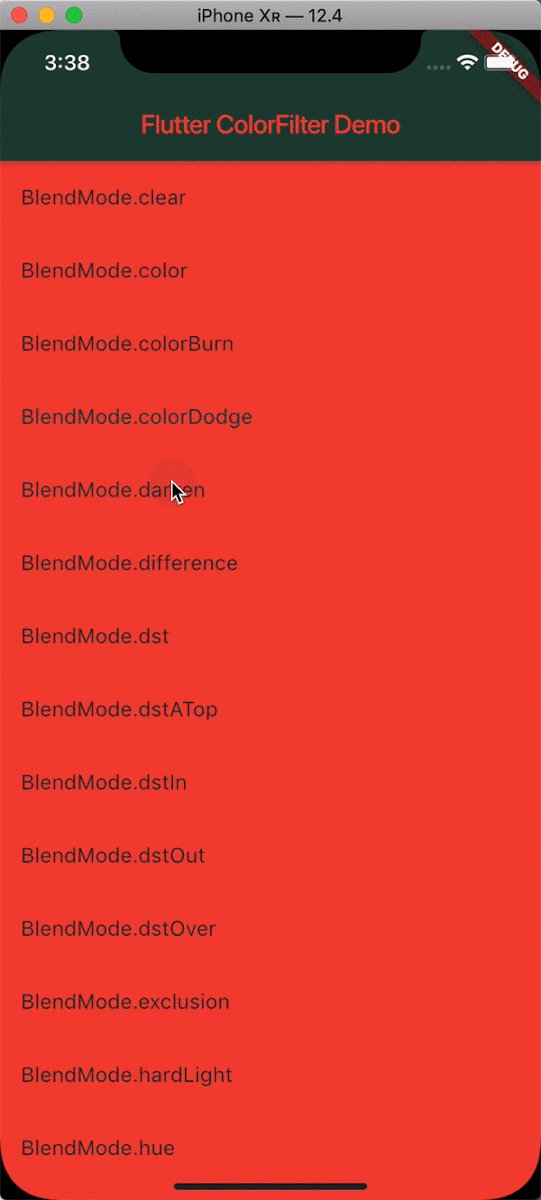
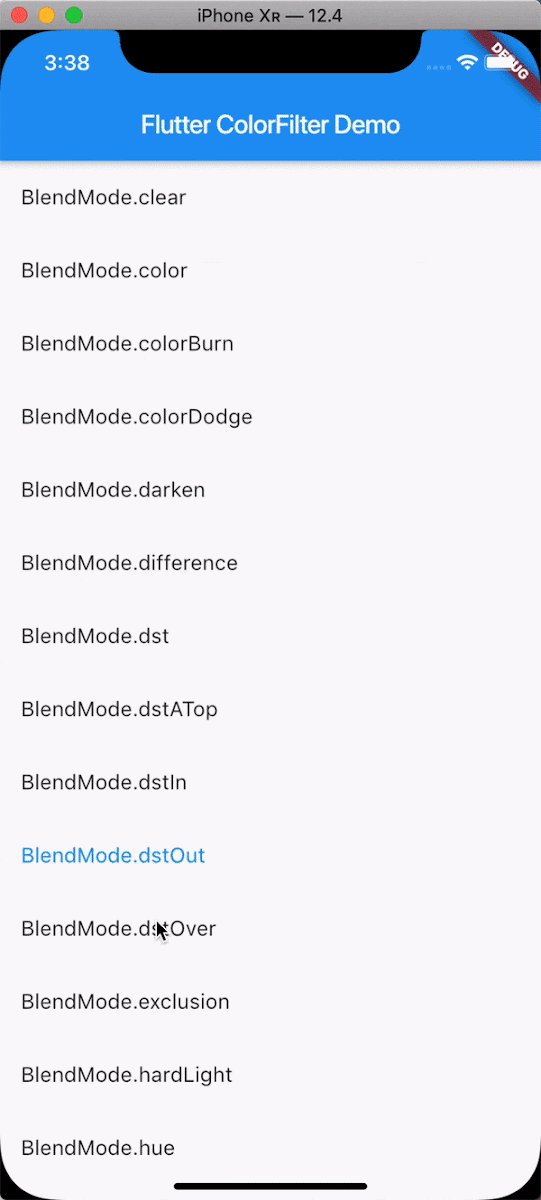
- 在 Flutter 1.9 中,我们新添加了若干 widget, 其中包括 ToggleButtons 和 ColorFiltered。
 |
 |
|---|
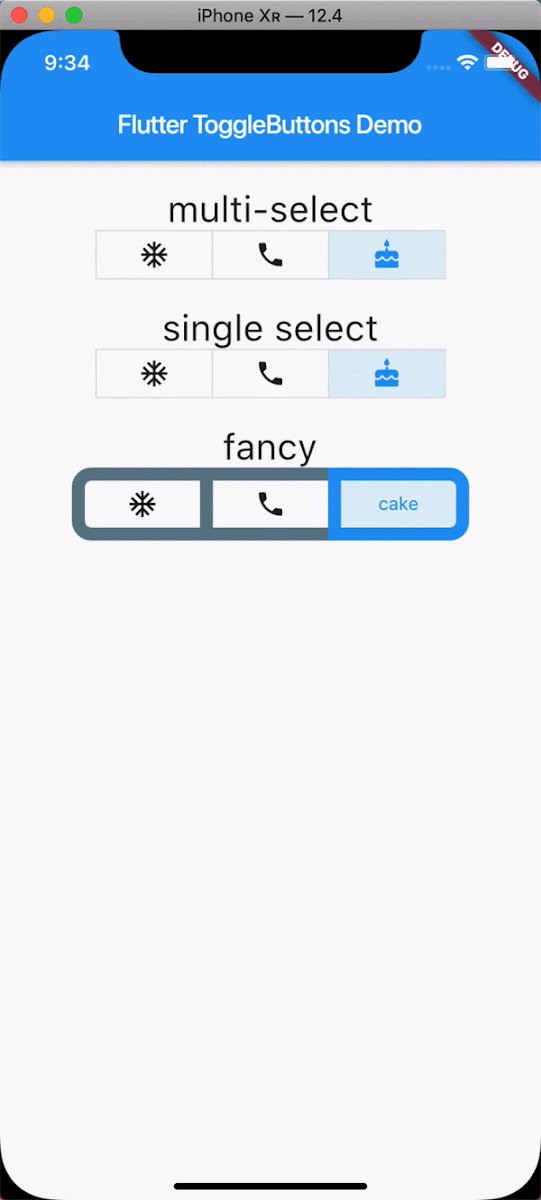
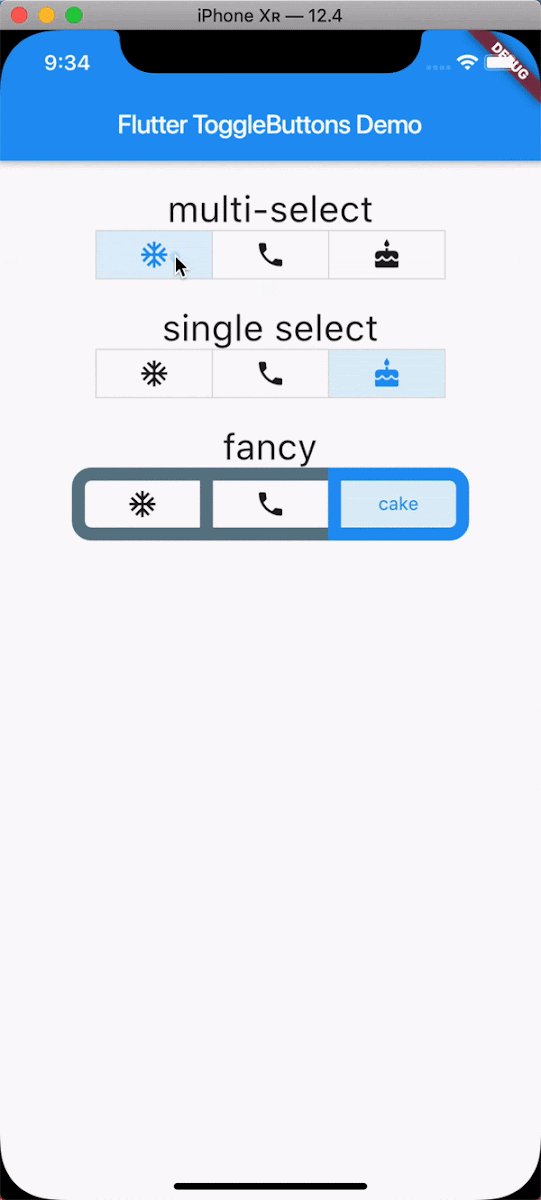
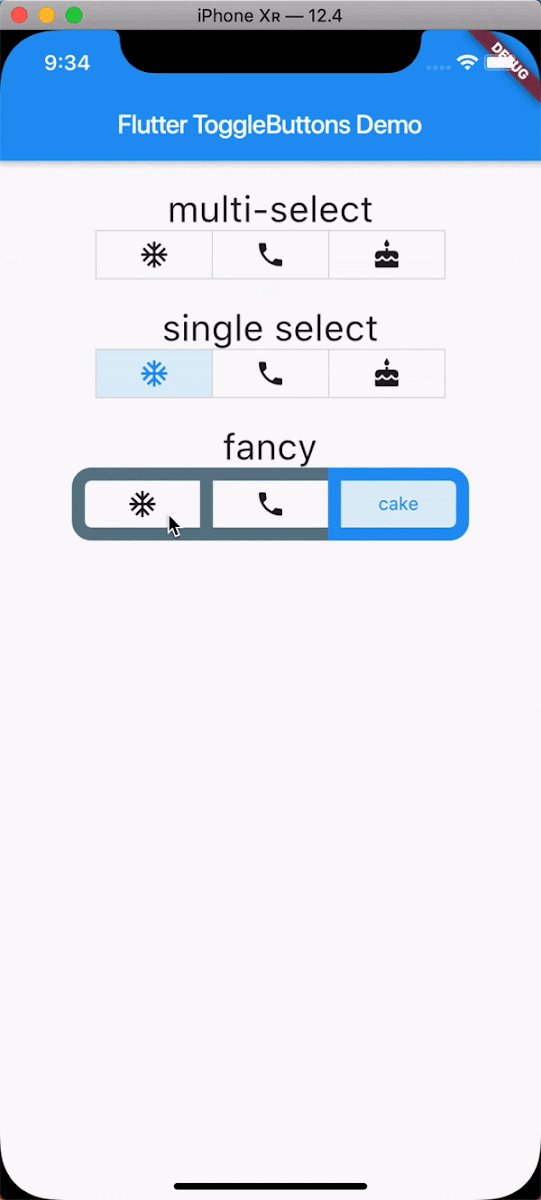
ToggleButtons widget 可将同一行的多个 ToggleButton widget 组合到一起,其中每个 widget 各自又由一组图标和文本 widget 构成。通过这种组合,开发者将得到一组外观与行为完全可自定义的按钮。它能为您的应用按钮实现更加多元化的设计——不论是单选还是多选,选择至少一个或是零个,尖角还是圆角、粗边或细边,图标或文本——ToggleButtons widget 全都可以满足。请查看 ToggleButtons 示例,了解以上需求的具体实现。
ToggleButtons 示例
https://github.com/csells/flutter_toggle_buttons
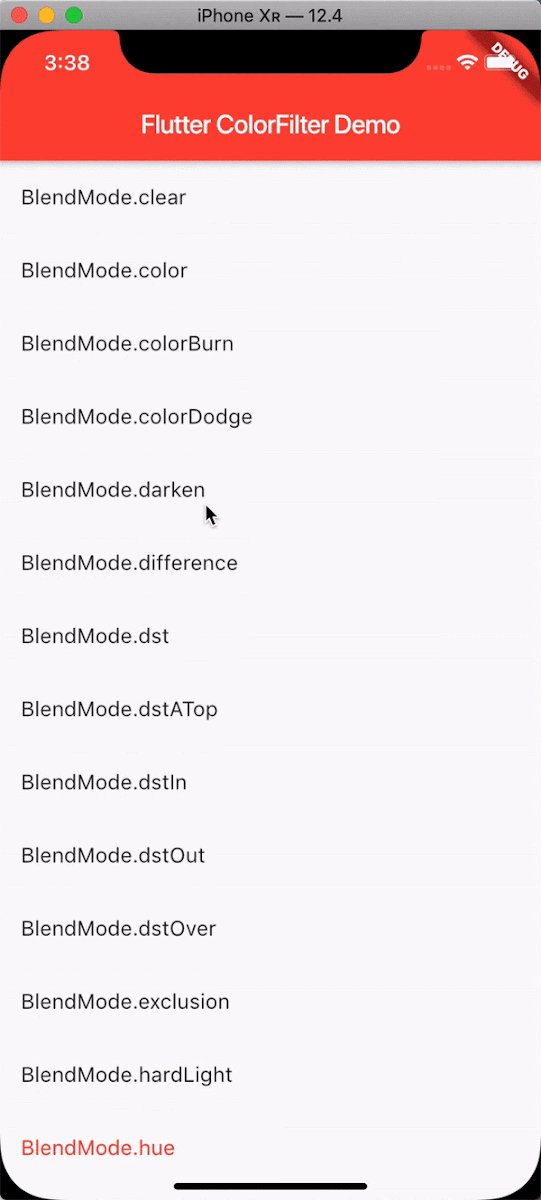
正如上文右图所示,ColorFiltered widget 允许您更改子 widget 树的颜色,这与利用算法 (部分算法见上图样例) 给图片重新上色差不多。该 widget 能够帮您处理许多用例,例如: 向用户提供更好的色彩无障碍服务等等。请查看 ColorFiltered 示例,了解该 widget 的工作细节。
ColorFiltered 示例
https://github.com/csells/flutter_color_filter
3. 全球语言支持
新增了南非语 (Afrikaans)、祖鲁语 (Zulu) 等 24 种语言的支持

4. Dart 2.5 发布
如要保障流畅的端到端 Flutter 开发体验,仅仅凭借强劲的特性是不够的,底层语言也至关重要。在 Flutter 1.9 发布之际,我们也推出了最新版本的 Dart 语言——Dart 2.5,内含预发布版本的 Dart: FFI (外部函数接口),它可用于实现 Dart 语言与 C 语言之间的互操作 (interop),以及由机器学习驱动的 IDE/编辑器代码补全功能。更多技术细节,请阅读《Dart 2.5 发布说明》
5. 工具链优化
从 Flutter 1.9 开始,iOS 新项目默认使用 Swift 语言,而非 Objective-C;Android 新项目则默认使用 Kotlin,而非 Java。由于许多 Flutter package 使用 Swift 编写,因此,一旦将 Swift 设置为默认语言后,开发者便无需再为启用默认设置的应用手动添加包。Swift 5 实现了 ABI 稳定,而且苹果在近期几个系统版本中也为应用瘦身做了许多工作,因此 12.2 或更高版本的 iOS 系统将不再包含用于 Swift 的动态链接库,从而大幅缩小了 Swift 应用的体积
6. 在 web 平台运行 Flutter
最后,我们很高兴地宣布,flutter_web 这个 repo 已经完成了自己的使命,现在所有的 web 支持已经合并到 flutter 的主 repo!这意味着,如果您通过 master 或 dev 渠道安装最新版本的 Flutter 构建,您只需要运行 flutter run -d chrome 就可以使用最新的试验版本 Flutter 来开发 web 应用。
flutter_web
https://github.com/flutter/flutter_web
flutter 的主 repo
https://github.com/flutter/flutter
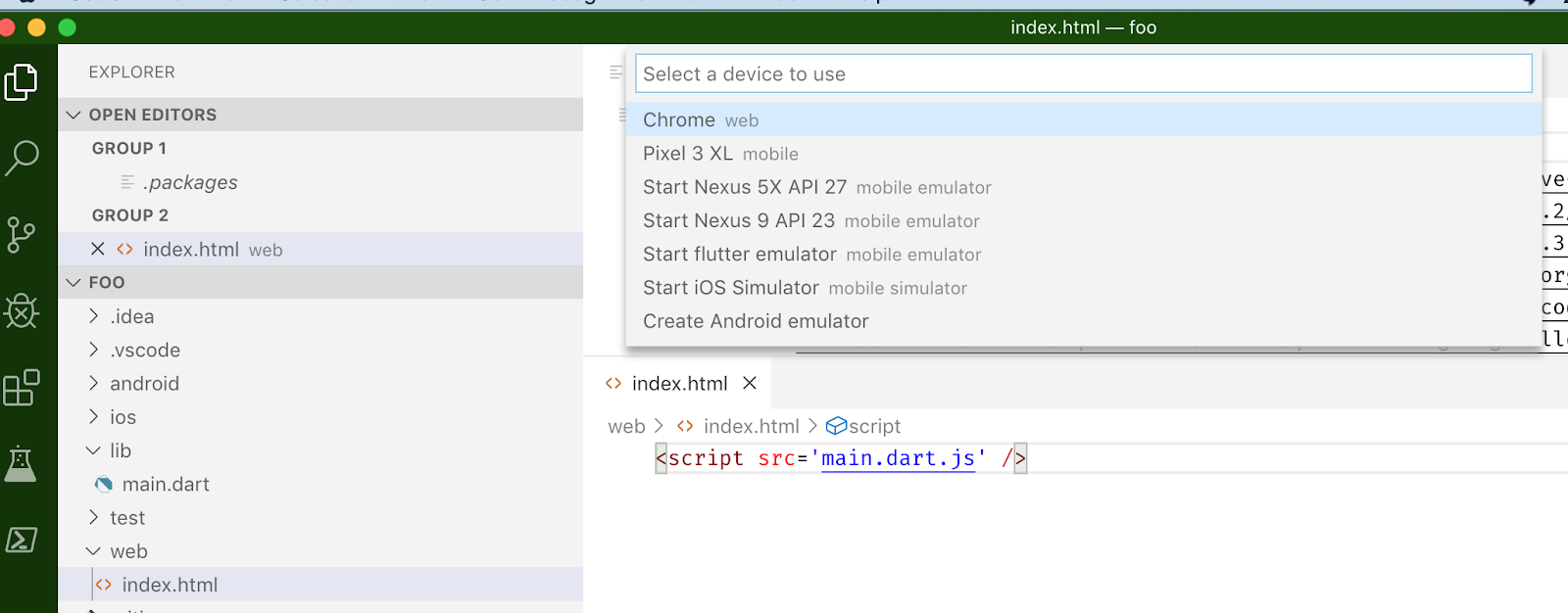
在您创建项目时,Flutter 会通过一个最小的 web/index.html 文件来生成一个 web 运行引擎 (web runner),其中 web/index.html 文件主要用于自举 (bootstrap) 基于 web 编译的 Flutter 代码,有了这文件后,您可使用 Flutter CLI 工具或 IDE 中的 Flutter 插件来编辑或运行针对 web 平台开发的 Flutter 应用。

上图为启用了 Flutter web 支持的 VS Code 界面截屏。请注意 web/index.html 文件和顶部的下拉列表允许您选择 Chrome 作为目标设备。尽管 Flutter 的 web 支持还不成熟,但是我们在 Flutter 1.9 中朝着正确的方向迈进了一大步。
7. Flutter 1.9外链
关于Flutter 1.9内容,请以官方最新更新为准!



